With another year behind us, we salute 2018 and pay homage to some killer web design trends. The past year saw us go bold or go home, with bright, vivid and non-linear gradients flooding our screens. It held our hand and showed us the future of digital design, with the introduction of responsive logos and advanced website loading. We merged the 3D with the 2D and the digital with the handmade. Sustainability also proved its worth as we saw brands check themselves twice and clean up their foot prints.
But just as we rotate and evolve, so does design. Stepping into the highly anticipated year of 2019, we can’t wait to see what unfolds for design. We may only be a week into the new year, but design stops for no‑one, so here are some top trends predicted for our one and only 2019:
off the grid
Although this may be nothing new, it’s still very much a trend we will see play out in 2019. The idea of a grid is to create symmetry on a page with horizontal and vertical lines. This popular trend however, takes this grid and pushes its content around the plane in a way that makes it seem less rigid. This type of design favours the unexpected, experimenting with asymmetry, and helping it stand out from the crowd – this is especially becoming a popular style with websites.

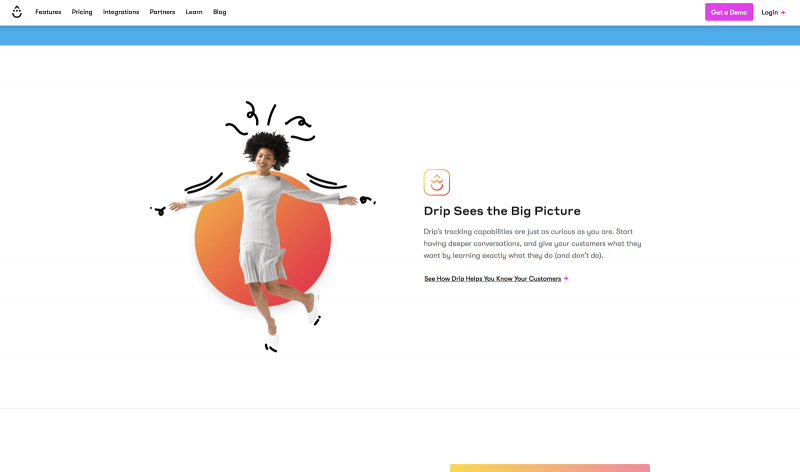
organic shapes
More and more we are moving away from the flat, straight lined objects and experimenting with more fluid shapes and lines. Taking influence from the shapes formed in nature e.g. lakes, ponds, shadows – these organic shapes and lines are used to make design feel more approachable and less clinical.

Organic shapes by Vladimir Gruev
what's old is new
We have definitely said goodbye to some design trends over the years, however it’s becoming seemingly more popular to throw it back and repurpose some of those nostalgic aesthetics. Some of these elements include, colour schemes and typography that remind us of a time past. Experimentation with nostalgia and retro design can create a nice juxtaposition with modern design, and make what once seemed old, new again.

treated imagery
This comes as no surprise as photography and imagery are major elements in creating a visual. Taking image treatment a step further can really enhance a visual – instead of just using a large flat image. Websites are pushing the limits by layering these treatments; we are seeing images made monochromatic, subjects cut out or patterns on top. These are just a few of the ways images are being treated and we can’t wait to see what 2019 brings.

monochromatic and absence of colour
Unlike last year, we could start to see design take a step back with its use of colour and stick to a more monochromatic scheme. Limiting your colour can help solidify your branding and contribute to a more memorable journey for the viewer. Less is more in this case.

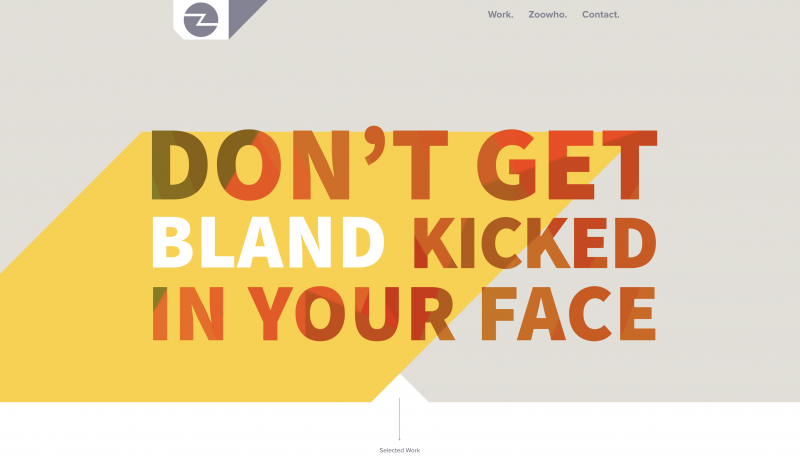
straight to the point
Websites are reinventing the wheel and are making headers the new hero. Reminiscent of advertising billboards, we will see more and more websites adopt this idea of a powerful heading/message as the hero piece. In a fast-paced society, it’s not unusual to see this happening, our viewers not only want something unique, but they also want you to get to the point, and this is exactly what this growing trend achieves.

typography
We’ve seen typography grow tremendously over the years and just like any other timeless trend, it’s still sought after. 2019 will see designers pushing the boundaries of typography both in print and digital. No longer do words just convey a message, it’s the font that accompanies them (and the animation).

conclusion
In a post flat design world, 2019 will be the year of experimentation, another chance to push the boundaries of design. We will be seeing art in its most unconventional form with a ‘skies the limit’ attitude. In this case, nothing is safe, and we can’t wait!
Sources: The Next Web, Graphic Mama